【2026年1月版】SNS投稿に最適な画像サイズ一覧!Instagram・X(Twitter)・TikTok・LINEなど

SNS運用の成果を最大限に引き出すために「適切な画像サイズ」を押さえておきましょう。
SNSそれぞれの特徴や仕様によって適切なサイズは異なり、それが合っているかどうかでクリエイティブの効果も変わってきます。
この記事では、記事更新時点でのInstagram・X(Twitter)・TikTok・LINE・YouTube Shorts・Facebook・Threads・Bluesky・LinkedInの適切な画像サイズと画像の仕様をご紹介します。オーガニック投稿はもちろん、キャンペーン投稿クリエイティブ、広告クリエイティブとしても活用いただけます。
【おすすめ記事】
📍【2026年トレンド予測付き】2025年のX (Twitter) 企業投稿成功事例30選
📍【2026年トレンド予測付き】2025年のInstagram企業投稿成功事例18選
📍【2026年トレンド予測付き】2025年のTikTok企業投稿成功事例18選
📍【2026年トレンド予測付き】2025年のFacebook & YouTube企業投稿成功事例22選
原寸画像付き 画像サイズ早見表をダウンロード

日々の運用に役立てていただくために、Instagram・X(Twitter)・TikTok・LINE・YouTube Shorts・Facebook・Threads・Bluesky・LinkedInの最適な画像サイズ早見表をお役立ち資料としてまとめました。仕様変更や機能アップデートで変更されることもあるので、定期的に確認しておくことをおすすめします。
この記事や資料は、SNSマーケティングを支援する株式会社コムニコのクリエイターによる検証結果から、We Love Social編集部が記事更新時点の最新情報をまとめて更新しています。
画像サイズ早見表とあわせて、デザインガイドとして利用できる原寸画像もダウンロードできます。原寸画像をガイドとして使用すると、画像端が見切れてしまうなどの意図しないデザインエラーを防ぐことができます。
以下からダウンロードしておきましょう。メールにてお送りします。
▶︎フォームが表示されない方、詳しいお役立ち資料の内容を知りたい方はこちら
ふろく:PhotoshopやIllustrator、PowerPoint、Canvaなどでつかえる原寸画像
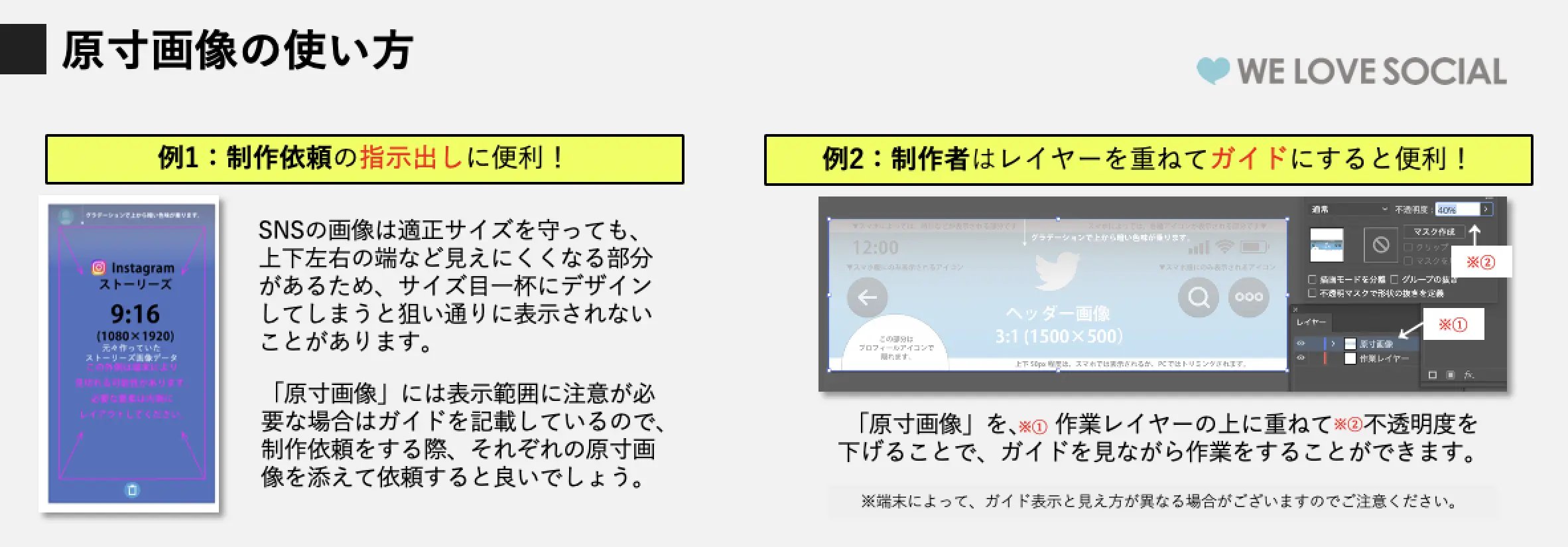
この資料では、各サイズ早見表に対応して、同サイズの「原寸画像」をご用意しています。
SNSの仕様によっては、サイズを守っても、見る端末によって上下左右が見えづらくなる範囲があるため、デザインするときに安全な範囲をガイドとして「原寸画像」を作成しました。
PhotoshopやIllustrator、PowerPoint、Canvaなどで画像を作成する際、データを重ね、ガイドとしてご使用ください。

Instagramの最適な画像サイズ
2025年12月までに起きたInstagram投稿に関する主な仕様変更を確認していきましょう。
📌 主な仕様変更まとめ
- ハイライトの表示が「グリッド表示」から「円形表示」に変更(2025年11月)
- プロフィールからストーリーズ閲覧時、ハイライトが自動再生されるテストを開始(2025年12月)
- 横長バナー型動画(最大5120×1080px)に対応(2025年9月/リール限定)
- フィード投稿でアスペクト比3:4の画像に対応(2025年6月)
- フィード/リールでの動画投稿上限が20分まで拡大
- プロフィールグリッドの表示変更
ハイライト表示の変更とストーリーズの扱い
2025年11月、ハイライトの表示位置がプロフィールグリッド内から、従来の円形表示に戻りました。
この変更は、ユーザーからのフィードバックを受けて実施されたものとされています。
さらに2025年12月には、プロフィールからストーリーズを閲覧した際に、ハイライトが自動再生されるテストも開始されています。
これらの動きから、フィード投稿とハイライト、ストーリーズでの最新性の提示を心がけていくとよいでしょう。
横長バナー型動画への対応(リール限定)
2025年9月、Instagramが横長バナー型動画に対応しました。現在わかっているのは、リール限定でサイズが最大5120x1080ピクセルまでということです。
タイムライン上で見ると、以下の埋め込み動画のように、長い動画の中に横長のクリエイティブが出現し、注目しやすいという利点があります。

Instagram横長バナー型動画サイズ・仕様:
- サイズ:5120×1080ピクセルまで
- 動画1つ(リール限定)
- 動画2つ以上の場合はトリミングされたフィード投稿となる
フィード投稿の画像比率「3:4」への対応
Instagramのフィード投稿でアスペクト比3:4の画像に対応できるようになりました(2025年6月以降)。これまでよりもより大きく画像表示できるようになっています。
ただし、クリエイティブ作成としては引き続き4:5もしくは1:1での作成をおすすめします。タイムライン上では3:4で表示されますが、おすすめ(発見)では1:1で表示されるためです。
なお、画像比率によるアルゴリズム上の影響はありません。(2025年4月Instagram Master Class回答より)
ただし、人間心理としてフォーマットにあったサイズのほうが見やすいため反応が変わってくる可能性があります。分析情報を見ながら調整するとよいでしょう。

フィード/リールでの動画投稿上限が拡大
フィード/リールでの動画投稿上限が20分までに拡大されています。ただし、リールのおすすめ掲載は3分までとなっていることに注意しましょう。
アルゴリズムやレコメンド(おすすめ)については以下の記事も参考にしてください。
また、アスペクト比が異なる画像での複数枚投稿についても「混合」という形で追加可能(2025年12月以降)になりました。しかし、企業投稿においては表示テストなどが容易な同型の複数枚投稿での実施をおすすめします。
プロフィールグリッドの表示方法変更
2025年1月以降Instagramのプロフィールグリッドの表示方法が変更になり、正方形画像を組み合わせたグリッド投稿を行うことが難しくなりました。3:4にトリミングされる形になりますが、プロフィールグリッド位置は投稿ごとに調整することができます。今のうちに対応しておきましょう。
表示方法についてはコントロールできるように変更されています。ハイライト表示についてもグリッド内にタブを作成して再配置される予定です。
なお、おすすめ表示(発見タブ)は「 1 : 1 」のままになっていますので、正方形にトリミングされることも考慮したコンテンツ作成をおすすめします。ガイドラインとして使える原寸画像を無料配布していますのでご活用ください。
>>Instagram画像など一覧や原寸画像をダウンロードする

Instagramでは現在、多くの写真や動画が縦長でアップロードされているため、相性の良い縦長のグリッドレイアウトを採用したと発表されています。
参考:https://www.threads.net/@mosseri/post/DFBmq7ySDvi?xmt=AQGzASeN90rNsVNx8r-iVWU_UxlZxz1QCZaxYxr2C5RgzQ
◼︎Instagramの画像・動画サイズ詳細
Instagramの画像サイズ情報はヘルプセンターなどにも一部記載がありますが、公式情報が少ないため、主にコムニコ推奨の画像サイズ情報をまとめています。

■Instagramのプロフィール・ハイライトアイコンの画像サイズ
|
Instagramアイコン・プロフィール画像 |
|
| Instagramハイライトアイコン ※ハイライトとは、ストーリーズ投稿をプロフィール上に表示する機能です。 |
|
プロフィール画像とハイライトアイコンの画像サイズはどちらも同じ320×320ピクセルの円形です。正方形や四角形の画像を使用した場合も円形にトリミングされます。配布している資料から原寸画像をガイドとして利用すると、デザインエラーを防ぐことができます。
一時期、プロフィール画面で「グリッド表示(四角)」になるテストが行われていましたが、2025年11月、多くのユーザーで従来の「丸型アイコン表示」に戻る動きが確認されています。 そのため、引き続き「円形にトリミングされること」を前提としたデザインで作成することを推奨します。
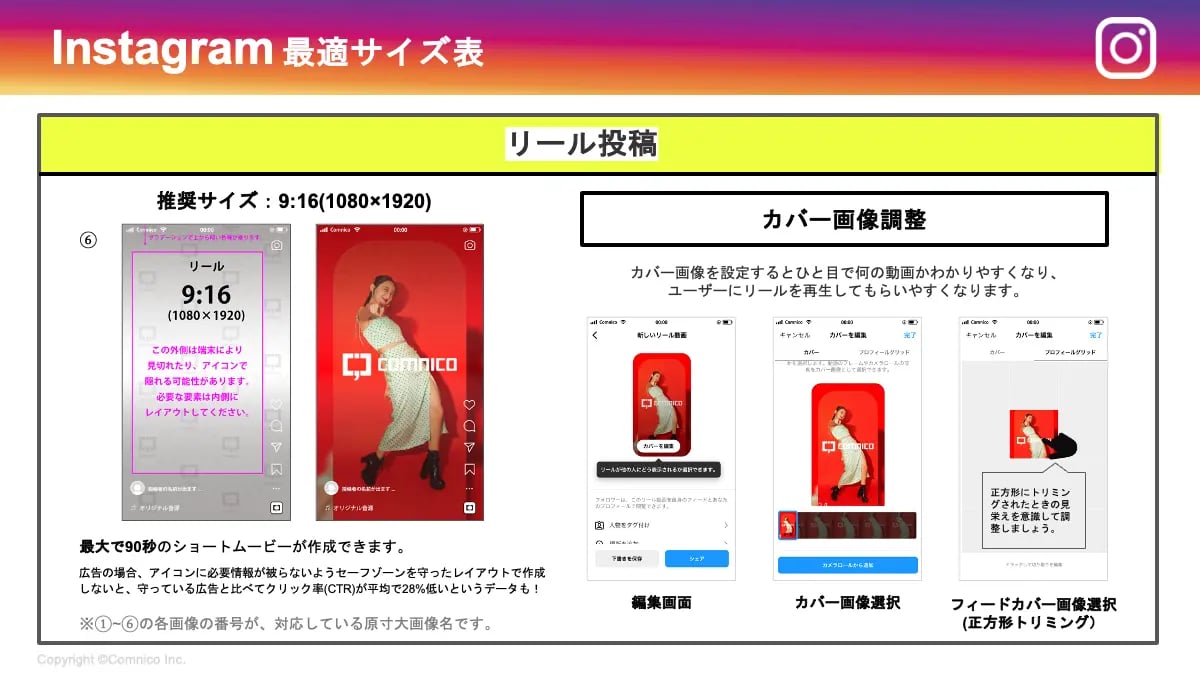
■Instagramストーリーズ・リール・フィード投稿画像サイズ
| Instagramフィード投稿 |
--補足情報--
|
|
| ストーリーズ・リール |
|
|
縦長・横長どちらも規定内のサイズであればアップロードできますが、トリミングされてしまうことを念頭に置いておきましょう。ダウンロードできる原寸画像ガイドを使ってデザインするのがおすすめです。2025年1月最新版に更新していますのでダウンロードしてご活用ください。
リール動画のクリエイティブ作成時にはセーフゾーンを守るようにしましょう。アイコンなどで隠れる場合があります。
2024年8月以降、リール動画のセーフゾーンに若干の変更があります。
なお、Instagramが提供する編集アプリ「Edits」でリールを作成する場合もセーフゾーンを守った状態で作成することができます。
参考記事:「Edits」解説|使い方・商用利用・SNS活用のコツ

SNSアカウントの効率化ツール「コムニコ マーケティングスイート」を活用すれば、予約投稿の際にPC・スマホでのプレビューやプロフィールグリッドでの見え方を確認することができ、面倒なテスト投稿も不要になります。
>>「コムニコ マーケティングスイート」の資料をダウンロード<<
■Instagram広告クリエイティブ画像
Instagramグリッド表示比率の変更に伴い、コムニコでは広告表示についても検証しました。現在のところ、投稿の広告(PPA)、投稿作成から画像設定、どちらの場合であっても設定画像の比率が保持されます。
| 正方形 |
|
| 横型 |
|
| 縦型 |
|
| 動画 |
|
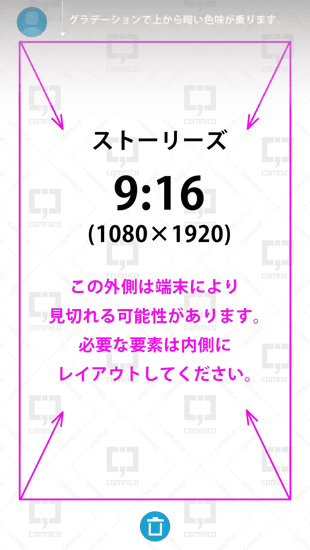
■Instagramストーリーズの仕様に関するポイント
ストーリーズについては、推奨サイズに則っていなくても表示できる例があります。なお、Instagramストーリーズで投稿できる動画の上限は60秒までとなっています。
1.横長や正方形の画像でもOK
推奨サイズに沿った縦長の画像でなくてもストーリーズの作成は可能です。
2.縦幅はアイコンに注意
投稿時にアイコンが入ることも考慮し、上下それぞれ185ピクセル分空けてクリエイティブを作成するよう注意しましょう。
3.横幅の見え方はiPhone・Androidで変わる
画像の横部分は、iPhoneとAndroidで見え方が変わる可能性があります。
下の画像はiPhoneから見た画像です。クリエイティブは見える範囲にしっかりと収まっています。-2.jpg?width=500&height=437&name=IG3_i%20(2)-2.jpg)
ところが、こちらのAndroidから見た画像では、横の部分が切れてしまっています。Androidでは画像が切れてしまう可能性があることを考慮し、左右それぞれに45ピクセルずつ空けたデザインにするようにしましょう。-1.png?width=500&height=504&name=IG3_a%20(2)-1.png)
4.表示範囲に注意
ストーリーズにURLを入れている場合、画像の下部にテキストを入れると「詳しくはこちら」という表示と文字がかぶってしまいます。広告クリエイティブ作成の際は、表示されたときの見え方にも注意しましょう。
ストーリーズでの投稿画像の注意点をまとめると、以下のようになります。この画像はダウンロード資料と一緒にお送りする付録として画像配布しています。

■Instagramリール動画の上限秒数は?3分までがおすすめ
Instagramでは最大60分までの動画が投稿できます。しかし、おすすめ表示されるためには動画が3分までである必要があります。リールはフォロワー外のユーザーに届く可能性が高いため、フォロワー数を増やしたい場合はフィード投稿と合わせて活用していくことが重要です。
広告での活用やノウハウがない場合はショート動画制作プランなどを検討してもよいでしょう。
■Instagramライブの上限時間は?
Instagramライブは最大4時間までとなっています。配信終了後、動画をシェアすることも可能です。
BGMなどで権利侵害がある場合はライブが途中で打ち切られることもあるので注意しましょう。
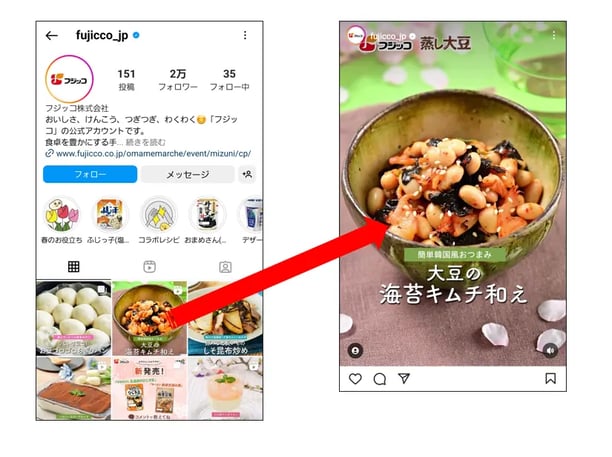
■リール投稿のサムネイル画像を最適化した企業事例:フジッコ株式会社
「フジッコ株式会社」は、リールにレシピ動画を掲載しています。サムネイルにはレシピの完成図を設定していますが、画像の中央位置にメニューを配置し、プロフィール画面のグリッドにハマるようにしています。また、レシピ動画は30秒前後で構成され、サクッと見ることができる手軽さと飽きのこないシーン展開で最後までユーザーをひきつける工夫がされています。

関連記事:Instagramのアルゴリズムを理解しよう
関連記事:Instagram運用成果を上げるには?Instagramフィード/ストーリーズ/リールの使い分け
関連記事:【企業アカウント・クリエイター向け】Instagramでフォロワーを増やす4つの方法
関連お役立ち記事:Instagramインサイト徹底ガイド
X(Twitter)の最適な画像サイズ
ヘルプセンターなどで公表されている公式情報とコムニコ推奨の画像サイズをまとめました。
■X(Twitter)プロフィール画面(ヘッダー/アイコン)の画像サイズ
|
X(Twitter)ヘッダー画像 |
|
|
| X(Twitter)プロフィールアイコン画像 |
|
|
Xプロフィール画面で使用される画像は、円形にトリミング(※1)されたり、ヘッダーがプロフィールアイコンに重なったりするため、注意が必要です。配布している資料から原寸画像をガイドにして作成するとよいでしょう。
ヘッダー画像は、1500×500ピクセルとなっていますが、環境によって上下60ピクセルが表示されない場合があるため、ロゴなどの必要情報は端に記載しないようにする必要があります。また、ヘッダーの左下はプロフィール画像と重なる部分があります。
プロフィール画像(アイコン)は、基本的には400×400ピクセルで円形にトリミング(※1)される仕様です。四隅は非表示になってしまうため注意してください。容量は2MB以下と規定されており、GIF動画も使用することができます。
(※1)2022年12月20日以降、Xの認証済みバッジ(通称:金バッジ)では、円形にトリミングされず正方形画像のままで表示されます。その場合も400×400ピクセルのJPG、GIF、PNG(容量2MB以下)で作成しておけば問題ありません。
■X(Twitter)タイムライン投稿画像サイズ

|
X投稿画像コムニコ推奨サイズ |
横長画像アスペクト比 16:9 |
| PCブラウザ |
--補足情報-- |
| スマホアプリ |
--補足情報-- |
5MB以上の4K画像(高画質画像)を投稿することが可能となっています。4K画像を表示するためには、ユーザー側が高画質を読み込める設定にしている必要があります。
GIFの場合は「画像ラベル」が、ALTを設定すると「ALTバッジ」が自動的に表示されます。投稿の際、画像アップロード後にALT(代替テキスト)を設定することができます。
ALTテキストとは、X(Twitter)が障がい者の方々にとって使いやすくなる機能のひとつとして追加された機能です。代替テキストとも呼ばれ、音声読み上げなどに使用されます。ALTテキストは1,000文字まで入力することができますが、画像に映っている内容の説明をすることで、目の不自由な方や弱視の方、ユーザー補助テクノロジーをご利用の方、低帯域幅の地域にお住まいの方、さらなる背景情報を求めている方の一助となります。不用意なネタ投稿などで利用してしまうと、炎上などのリスクが考えられますので、機能が生まれた意図を理解した上で利用するようにしましょう。
参考記事:X(Twitter)の「ALT(オルト)」機能とは?どのように使われているの?
また、複数枚投稿では、見え方が異なります。X(Twitter)では、動画と静止画を組み合わせた複数枚投稿も可能です。
■X(Twitter)広告画像クリエイティブサイズ
2025年6月27日、ユーザー体験および広告効果の向上を目的とし、X社ではオークションシステムの改善に取り組んでいることが伝えられました。今後、ユーザーのフィード上でより多くのスペースを占める大型クリエイティブ広告については、プレミアム価格適用される予定。広告クリエイティブの要件が変更になっていますのでご確認ください。
■対象となる広告
タイムライン上で配信される広告のうち、標準フォーマットよりも大きなサイズの広告が対象です。
■標準広告フォーマット(※以下はプレミアム価格の適用外)
- 文字数:最大全角140字
- 動画:16:9 または 1:1
- 画像広告:1.91:1 または 1:1
- カルーセル広告:上記に準ずる
- バーティカルビデオ広告(メディアビューアー内表示)は影響なし
- テイクオーバー広告も現時点では影響なし
※標準広告の仕様については以下の表をご確認ください
| 1枚画像: 独立した画像広告 |
|
|
ウェブサイトボタン付きの画像広告/アプリボタン付きの画像広告 |
|
|
カンバセーションボタン付きの画像広告 ※Brand Networks Composerを使う必要があります。 |
|
|
投票つきの画像広告 ※Brand Networks Composerを使う必要があります。 |
|
| カルーセル広告 |
|
参考:広告クリエイティブの仕様
■X(Twitter)複数枚画像投稿を活用した企業事例:丸亀製麺
「丸亀製麺」は、動画・画像の複数枚投稿を活用しています。1枚目は動画ならではのシズルを紹介。2秒というユーザーにとってストレスを感じさせないくらい短い動画と自動再生という仕様を使って効果的に訴求しているのも見事です。
2枚目に商品の全貌画像を入れることで、商品理解を促しています。
深夜のタイムラインに、明日から販売開始の #焼きたて牛すき釜玉うどん の画像を少しフライングでお届けします♪ #丸亀製麺 #深夜飯 pic.twitter.com/BwEVW4xr3U
— 丸亀製麺【公式】 (@UdonMarugame) September 2, 2024
■X(Twitter)複数枚画像投稿を活用した企業事例:ファミリーマート
「ファミリーマート」は、X(Twitter)の複数枚画像投稿の仕組みを活用し、画像をタップすると隠されたメッセージが表示されるような投稿をしています。表示部分に書かれた「TAP」という文字で画像を詳細に見たくなるユーザー心理をくすぐっています。
⚡-----⚡-----⚡-----⚡-----⚡
— ファミリーマート (@famima_now) March 6, 2023
3/7(火)新発売#ファミマのブラックサンダーコラボ
⚡-----⚡-----⚡-----⚡-----⚡
新商品のポイントは【ザクザク食感】
どさくさに紛れて公式ライバルまで発売決定⁉
食べたいのはどのザクザク?
リプで教えて😎#ブラックサンダー pic.twitter.com/uMRz7r3pqx
関連記事:【最新】X(Twitter)アナリティクスを使った分析・解析方法を徹底解説!
関連記事:【SNSで愛される企業に】X(Twitter)で使えるアクティブコミュニケーションのやり方と企業事例7選
関連記事:カンバセーションボタンが作れる無料ツール「Brand Networks Composer」の使い方
関連お役立ち資料:チェックリスト付き!X(Twitter)キャンペーン初めてガイド
TikTokの最適な画像サイズ
ヘルプセンターを参考にしながら、コムニコ推奨の画像サイズ情報をまとめました。

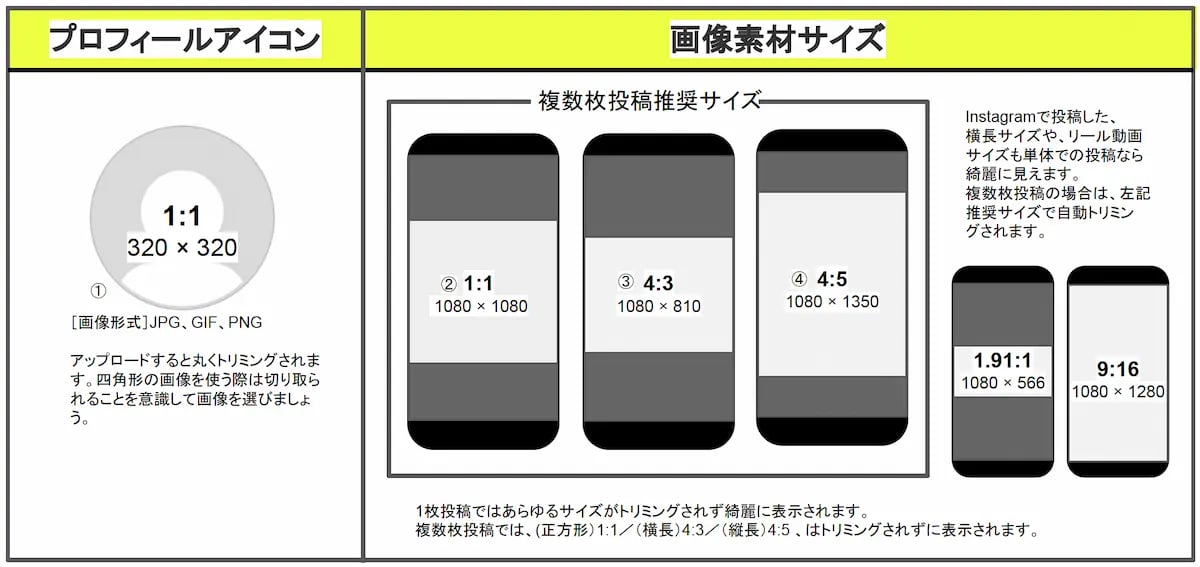
■TikTokのプロフィールアイコンの画像サイズ
| プロフィールアイコン |
|
|
|
||
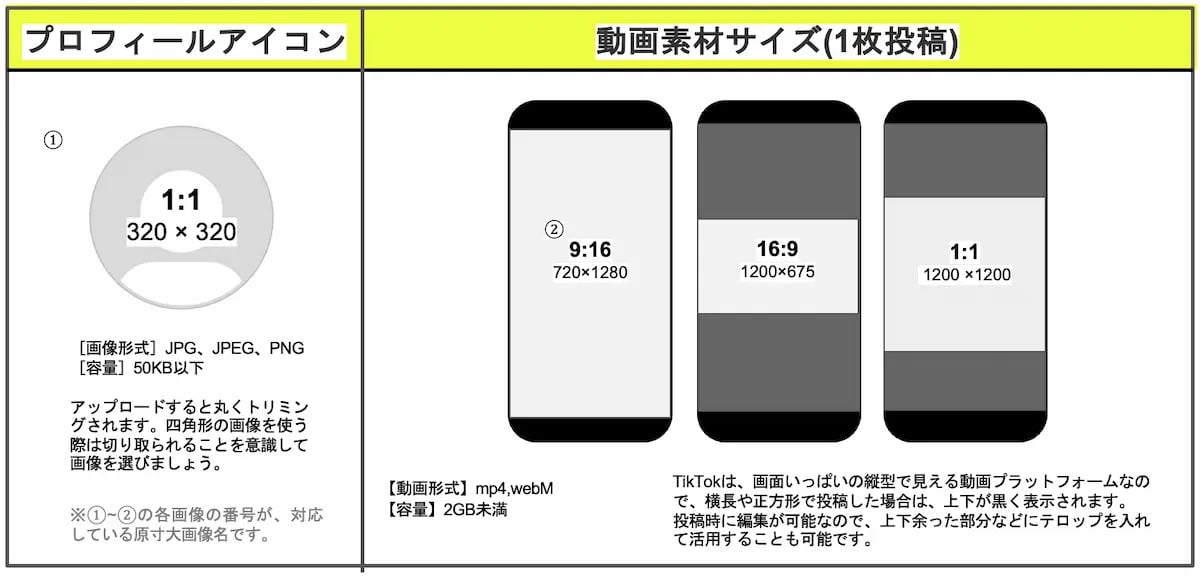
プロフィールアイコンの画像サイズは、20×20ピクセル以上が必要です。正方形や四角形の画像を使用した場合も円形にトリミングされます。四角形の画像を使う際は切り取られることを意識して画像を選びましょう。配布している資料から原寸画像をガイドとして利用すると、デザインエラーを防ぐことができます。
■TikTok投稿動画素材サイズ
| TikTok動画素材 ※コムニコ推奨サイズ |
--補足情報--
|
|
9:16以外のアスペクト比で投稿した場合は上下が黒く表示されますが、投稿時に編集が可能なので、上下余った部分にテロップを入れるといった活用も可能です。
また、右側にはデフォルトアイコンが表示されるため、動画内にテキストなどの情報を入れる場合は、アイコンに被らないよう注意しましょう。気になる場合は、配布している資料から原寸画像をガイドとして利用してみてください。
効果的な動画をどう作ろうか悩んでいる場合はコムニコのショート動画制作プランからご相談いただけます。
関連記事:【PCでTikTokを分析】TikTokビジネスアカウント切り替え方法・インサイトの見方
関連記事:TikTokで成功するコンテンツ作成方法とは?企業アカウント投稿・キャンペーン事例18選
関連記事:TikTokをビジネスに活用するには?企業アカウントの作り方や事例、運用のポイントを紹介
関連お役立ち資料:TikTok 業界別 企業アカウント事例集
LINE(ライン)の最適な画像サイズ
LINEのマニュアル・ヘルプ公開されている画像サイズ情報をまとめました。
■LINEのアイコン・カバー画像・投稿画像
![]()
| プロフィールアイコン画像 |
|
| カバー画像 |
|
| 投稿画像 |
|
■LINEのリッチメッセージ画像サイズ

リッチメッセージはリンク先を自由に設定することができます。画像を分割して、左右上下に別々のリンクを設置をすることもできるのが特徴です。分割できるデフォルトメニューサイズを確認しておきましょう。
| リッチメッセージ(正方形) |
|
| リッチメッセージ(横長) |
|
■LINEのカードタイプメッセージ
カルーセル形式で複数のコンテンツを1つにまとめて送信できる機能です。リンクをタップまたはクリックできる範囲が広く、様々な情報を整理して発信できる形式となっています。


| プロダクト/ロケーション |
|
| パーソン |
|
| イメージ |
|
関連記事:LINE公式アカウントをビジネスに活用するには?企業アカウントの作り方や事例、運用のポイントを紹介
関連記事:国内シェア70%!LINE広告を活用するために知っておきたい特徴・配信面・費用とは
関連お役立ち資料:LINE 業界別 企業アカウント事例集
YouTube Shortsの最適な画像サイズ

■YouTubeプロフィールアイコン画像サイズ
| プロフィールアイコン画像 |
|
|
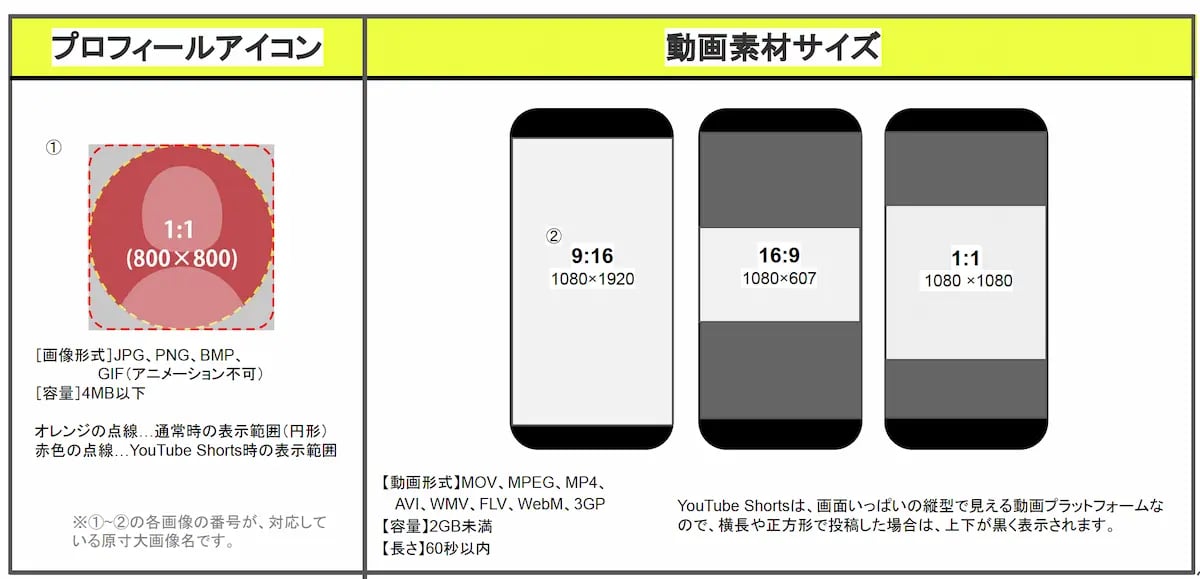
プロフィールアイコンはYouTube視聴時は円形にトリミングされますが、YouTube Shortsを視聴する際は角丸の正方形で表示されます。原寸画像をダウンロードしてデザインガイドにすると便利です。
■YouTube Short動画素材サイズ
|
YouTube Short動画素材 |
|
|
YouTube活用やショート素材の作成にお悩みがあればコムニコへご相談ください。
関連記事:YouTubeショートとYouTube動画!企業アカウント活用法と使い分け
関連記事:SNSの特徴からみた、YouTube活用の重要性〜成功する運用の秘訣と企業活用事例〜
Facebookの最適な画像サイズ
FacebookのヘルプセンターからFacebookの画像サイズ情報をまとめました。

■Facebookプロフィールアイコン画像サイズ
| プロフィールアイコン画像 |
|
|
|
||
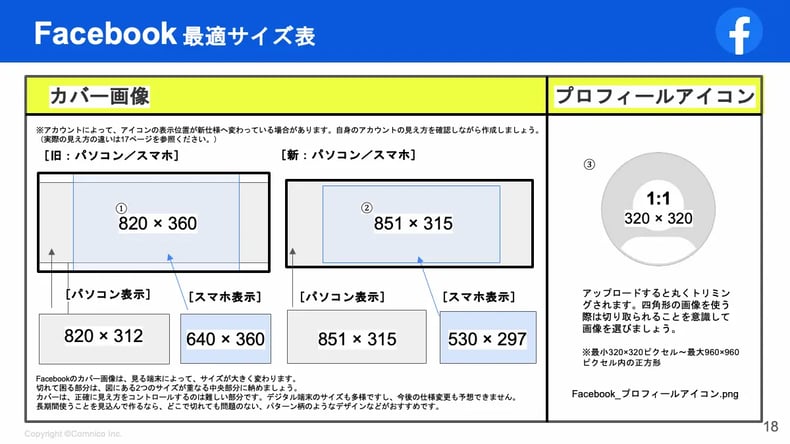
プロフィールアイコンは円形にトリミングされます。ロゴなどを使用する場合は文字が切れてしまわないように注意しましょう。原寸画像をダウンロードしてデザインガイドにすると便利です。
■Facebookプロフィールカバー画像サイズ/リンク投稿OGP画像サイズ
|
Facebookカバー画像 |
|
|
|
||
| リンク投稿 |
|
|
Facebookのカバー画像はPCブラウザでの表示とスマホアプリでの表示で表示される場所が異なります。そのため、必要な情報は枠内に収めるようにしましょう。デザインの際は配布している原寸画像をガイドにしてご使用ください。
■Facebook投稿画像サイズ
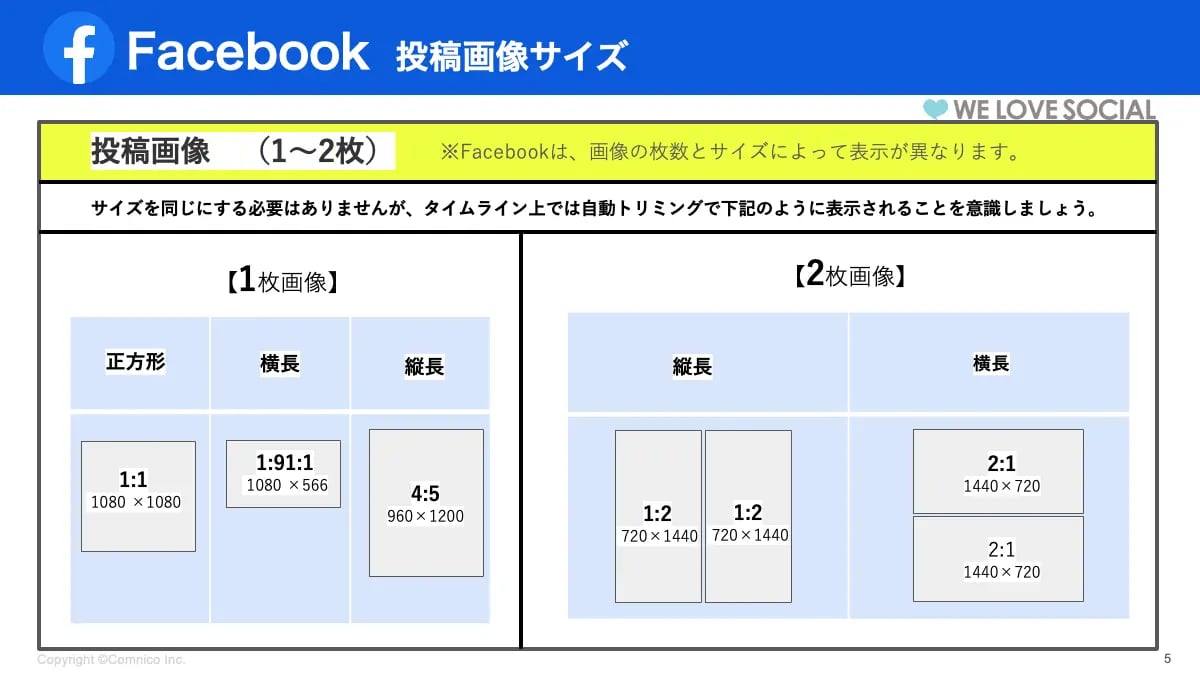
Facebookには複数枚の画像をアップする際、画像枚数とその画像の比率によって、投稿時の見た目(コラージュ)が変化するという仕様があります。ユーザーに見せたいクリエイティブがしっかりと表示されるか、事前にチェックしておくとよいでしょう。

Facebookに画像を1枚だけ投稿する場合の最適画像サイズ
・コムニコ推奨:1080×1080ピクセルの正方形
(アイキャッチとして使いやすくおすすめです)
必ず正方形である必要はなく、縦長でも横長でも問題ありません。
・横長:1080×566ピクセル
アスペクト比…1.91:1
・縦長:960×1200ピクセル
アスペクト比…4:5
Facebookに画像を2枚投稿する場合の最適画像サイズ
縦長もしくは正方形の場合は横並び、横長の場合は上下に並びます。
表示サイズ:
縦長の場合…1:2(コムニコ推奨サイズは720×1440ピクセル)
横長の場合…2:1(コムニコ推奨サイズは1440×720ピクセル)
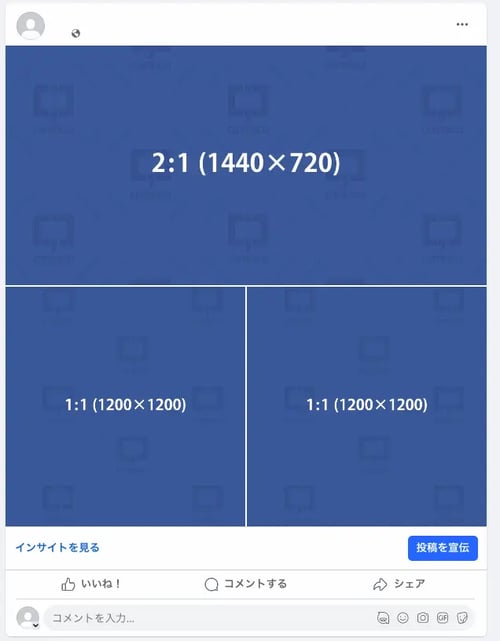
Facebookに画像を3枚投稿する場合の最適画像サイズ
■3枚とも1:1サイズの場合
1枚目は半分にトリミングされてしまいますから注意が必要です。

■1枚目が横長の場合
1枚目…1:2サイズ/2、3枚目…1:1サイズ
横長の1枚目が上段に、2、3枚目が下段に表示されます。
■1枚目が縦長の場合
1枚目…1:2サイズ/2、3枚目…1:1サイズ
縦長の1枚目が左側に、2、3枚目が右側に表示されます。
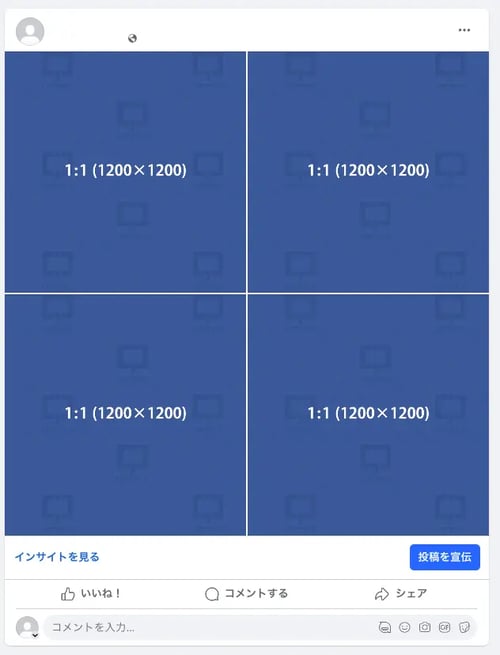
Facebookに画像を4枚投稿する場合の最適画像サイズ
■4枚とも1:1サイズの場合
上2枚下2枚と、4枚が均等に並びます。表示順は、左上(1枚目)⇒右上(2枚目)⇒左下(3枚目)⇒右下(4枚目)です。

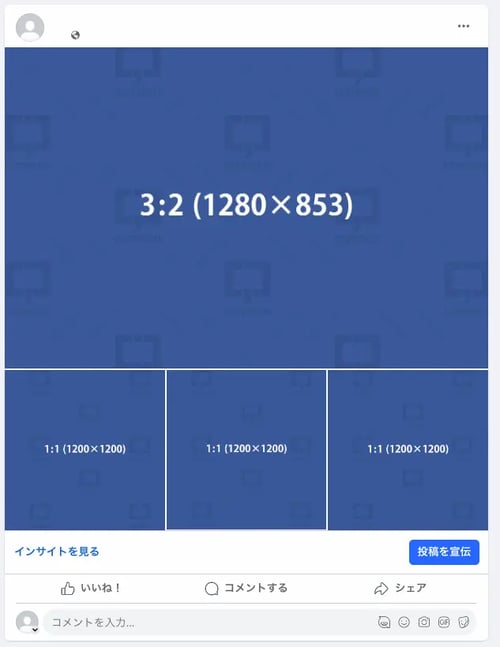
■1枚目が横長の場合
1枚目 3:2サイズ/2~4枚目 1:1サイズ
横長の1枚目が上段に、2~4枚目が下段に表示されます。
■1枚目が縦長の場合
1枚目…2:3サイズ/2~4枚目…1:1サイズ
縦長の1枚目が左側に、2~4枚目が右側に表示されます。
Facebookに画像を5枚投稿する場合の最適画像サイズ
5枚以上投稿する場合も、4枚投稿と同様に1:1のスクエアサイズで投稿することをおすすめします。右下の画像の部分に表示されていない画像の枚数分「+●件」と表示されます。

横長や縦長の画像を5枚以上投稿する場合のイメージは資料をダウンロードしてご確認ください。
■複数枚画像を活用したFacebookの事例
こちらは画像を4枚使った「花王(Kao Corporation)」の投稿です。3:2の画像と1:1の画像を組み合わせることで1枚目の画像が大きく表示されるようにし、ダイナミックな景色をより魅力的に見せています。このように画像に強弱をつけることで、紹介したい内容と補足情報にメリハリをつけて紹介することができます。
関連記事:Meta Business Suiteの使い方とは?投稿予約から分析までを解説
関連記事:Facebookインサイトを使ってFacebookページを分析・解析する方法
関連お役立ち資料:パワーポイント形式 :Facebook月次レポートフォーマット
Threads(スレッズ)の最適な画像サイズ

Threadsに投稿された画像は基本的にトリミングされずに表示されます。複数枚投稿の際は高さが揃えられて表示されます。1:1もしくは4:3もしくは4:5で投稿することを推奨します。
■Threadsのプロフィールアイコンの画像サイズ
| プロフィールアイコン |
|
|
Threadsのプロフィールアイコンは、正方形や四角形の画像を使用した場合であっても、円形にトリミングされます。四角形の画像を使う際は切り取られることを意識して画像を選びましょう。配布している資料から原寸画像をガイドとして利用すると、デザインエラーを防ぐことができます。
■Threads投稿動画素材サイズ
| Threads投稿画像・動画サイズ ※コムニコ推奨サイズ |
--補足情報-- |
|
■アスペクト比が異なる画像の複数枚投稿を活用した企業事例:MimiTV
MimiTVは、さまざまなサイズの画像を組み合わせて投稿。 写真が1番魅力的に見えるサイズで商品を紹介できるのがThreadsの特徴でもありますね。

関連記事:Threads(スレッズ)とは?基本の使い方と企業活用事例10選
関連お役立ち資料:Threads媒体概要・企業アカウント事例
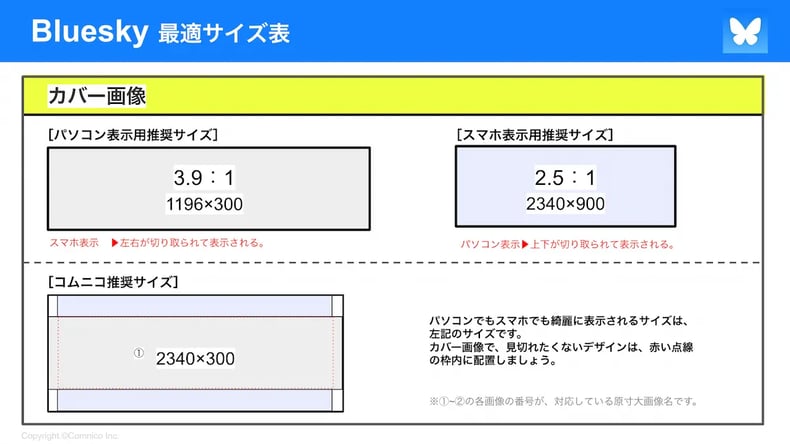
Blueskyの最適な画像サイズ
Blueskyの最適な画像サイズについては、公式情報が少ないため、コムニコが検証した推奨画像サイズをまとめています。
■Blueskyのカバー画像

PC表示、スマホ表示で異なるため、どちらでも綺麗に表示される2340×300サイズで作成するのがおすすめです。
原寸画像は資料をダウンロードして活用してください。見切れたくないデザインを入れるためのガイドラインを確認できます。
| カバー画像(コムニコ推奨サイズ) |
|
| └PC表示 |
|
| └スマホ表示 |
|
■Blueskyのプロフィールアイコンサイズ・投稿画像サイズ
![]()
| プロフィールアイコン画像 |
|
| 投稿画像 |
|
関連記事:Bluesky(ブルースカイ)とは?基本の使い方と企業活用事例9選
LinkedInの最適な画像サイズ
LinkedInの画像サイズについて、ヘルプページやコムニコが検証した結果から推奨サイズをまとめています。なお、LinkedInは非公開ページの設定がなくテスト投稿できないので注意しましょう。
■カバー画像・プロフィールアイコン

| カバー画像 |
|
| プロフィールアイコン |
|
■投稿画像
Linkedinは、画像の枚数とサイズによって表示が異なる特性があります。3枚以上のサイズイメージは資料をダウンロードして確認してください。

なお、LinkedInでは、カバー画像やプロフィールアイコンを含め、投稿する画像について以下の規定があります。
・最大5MBのファイルをアップロードできます。
・画像は552 (横) x 276 (縦) ピクセル以上にする必要がありますが、オーディエンスとのつながりを強化するには1080 (横) ピクセルをおすすめします。
・画像のアスペクト比の範囲は、3:1から4:5 (横:縦) です。アスペクト比がこれよりも大きい場合は、最大比率に合わせてセンタリングとトリミングが行われます。
・画像は最大4:5の比率 (例: 640 (横) x 800 (縦) ピクセル) で表示され、投稿の最初の画像が最も目立つように配置されます。
・3つ以上の画像がある場合、レイアウトは最初の画像の縦方向のサイズと向きによって異なります。
・複数画像の投稿には、最大20枚の画像をアップロードできます。・画像コンテナの最大高さは4:5です。
・最初の画像が横向きであるか、比率が4:3 (または292px)より短い場合は上部に表示され、その下に他の画像が横に並べて表示されます。
・1行目と2行目の画像がこの高さを超えると、一番下の行の画像がこの高さに収まるようにトリミングされます。
・2行目の高さは、その行の中で最も短い画像によって決まります。2行目の画像の幅は等分され、場合によっては、画像の幅の要件に合わせてトリミングされます。
・最初の画像が縦長または正方形であるか、比率が4:3 (または292px) より長い場合は左側の列に表示され、他の画像は右側に縦に並べられます。
関連記事:採用に使えるLinkedInを使いこなそう!企業アカウントの作り方と活用事例
おわりに
画像のサイズは、投稿内容の印象を決める大切な要素のひとつで、ユーザーの反応にも影響してきます。クリエイティブにこだわるだけでなく、各SNSの適切なサイズかどうか、見え方は問題ないかなど、投稿前に確認するようにしましょう。
画像サイズ早見表とデザインガイドとして使用できる原寸画像以下からダウンロードできます。

資料とあわせて、デザインガイドとして利用できる原寸画像もお送りしています。原寸画像をガイドとして使用すると、画像端が見切れてしまうなどの意図しないデザインエラーを防ぐことができます。
フォームを送信するとダウンロード資料をメールにてお送りします。ぜひご活用ください。
-1.jpg?width=90&height=90&name=S__14540804%20(1)-1.jpg)
フリーランス編集者として大手出版社の雑誌・書籍を担当後、コムニコへ。SNSコンテンツクリエイターとして、高知県観光のSNS支援では9ヶ月でフォロワーを約15倍に拡大など、さまざまな業種のアカウント支援を担当。「We Love Social」では、編集長として100以上の記事を執筆し、メディアを月間最大37万PVに成長させた。本質的な信頼を育む「ラバブルマーケティング」を実践する、SNSエキスパート協会認定講師(SNSエキスパート検定上級資格保有)。











