縦長サムネに対応!Twitter投稿画像の表示位置を検証してみた

2021年5月、iOSおよびAndroidのTwitterアプリで縦長画像がフル表示されるアップデートが行われました。
これまで、縦長の画像はタイムライン上ですべて表示されず、一部がトリミングされた形で表示されていました。また、そのトリミングはAIによって「人が視点を当てる可能性が高い部分」が判別され、自動調整される仕組みとなっていました。これにより、思いもよらない部分で画像がトリミングされ、困ってしまった経験のある方も多いことでしょう。
今回のアップデートによって自動トリミングの問題が解決されることになりますが、縦長画像はどのサイズまでフル表示されるのでしょうか。また、現在未対応のWebブラウザ版ではどのように表示されるのでしょうか。検証を行ってみました。※現在の表示とは異なります。
※2023年10月現在の表示とは異なります。X(Twitter)の画像について最新情報は以下記事をご確認ください。
Twitterアプリで最適な縦長画像のサイズ比率
今回の検証には、以下5パターンの画像を使用しました。
よく利用される3:4や9:16に加え、漫画投稿で使用されるような1:2や1:3といった縦比率が大きい画像も用意しています。
- 1:2
- 1:3
- 9:16
- 2:3
- 3:4
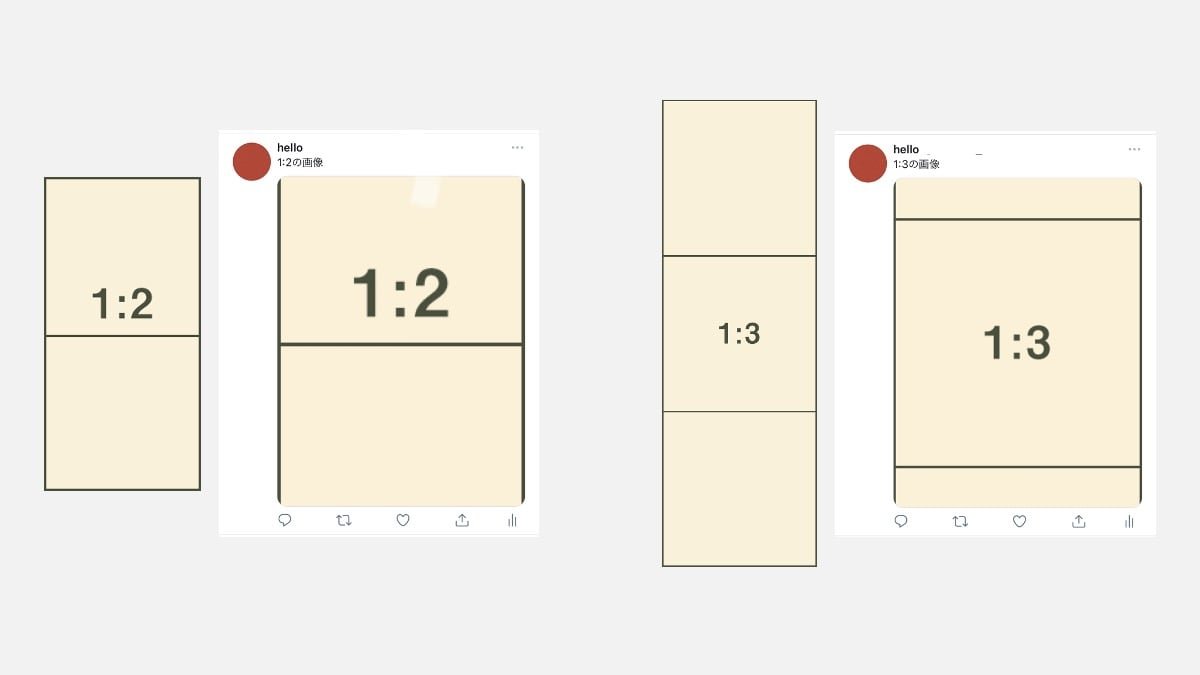
まず、縦の比率が大きい1:2と1:3の画像を検証してみましょう。
投稿の結果、いずれの画像も縦幅が収まらず、上下がトリミングされています。このトリミングの表示位置については、後述にて検証を行っていますので、そちらもご覧ください。
1:2や1:3の縦長画像は、スマホでフル表示はされないということがわかりました。

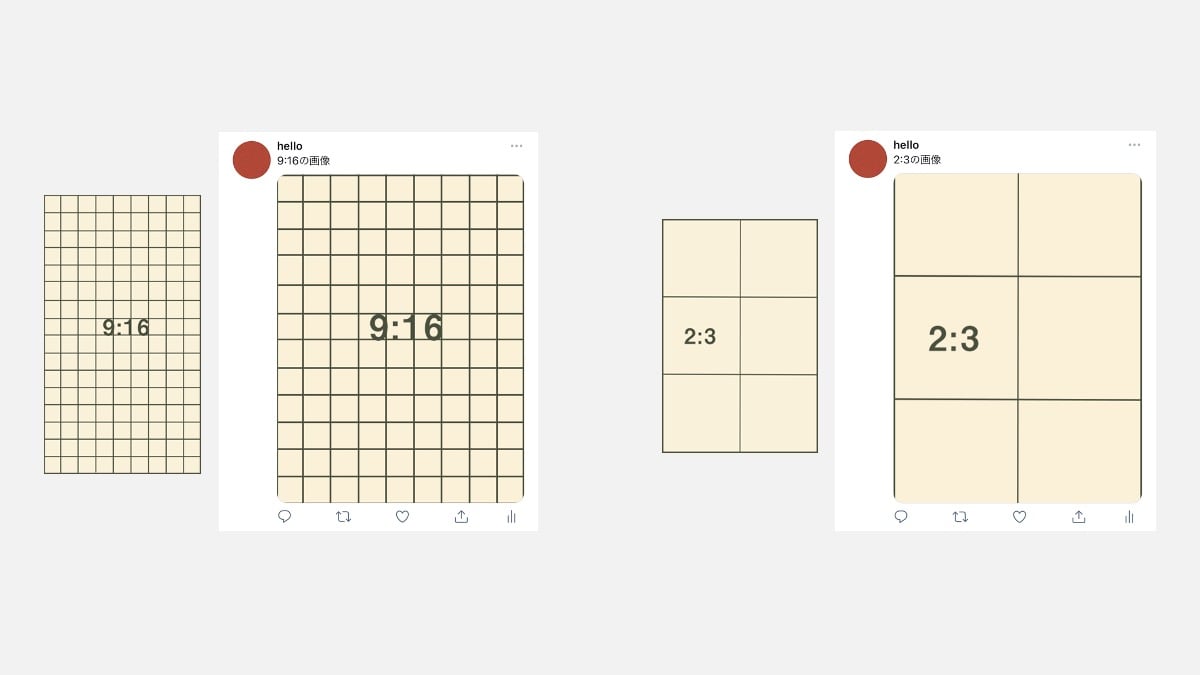
次に、9:16と2:3の画像を投稿してみました。
こちらもわずかにトリミングされ、フル表示はされませんでした。しかし2:3はわずかなトリミングなので、上下が多少切れてしまっても良いような画像であれば、この比率でも問題なさそうです。

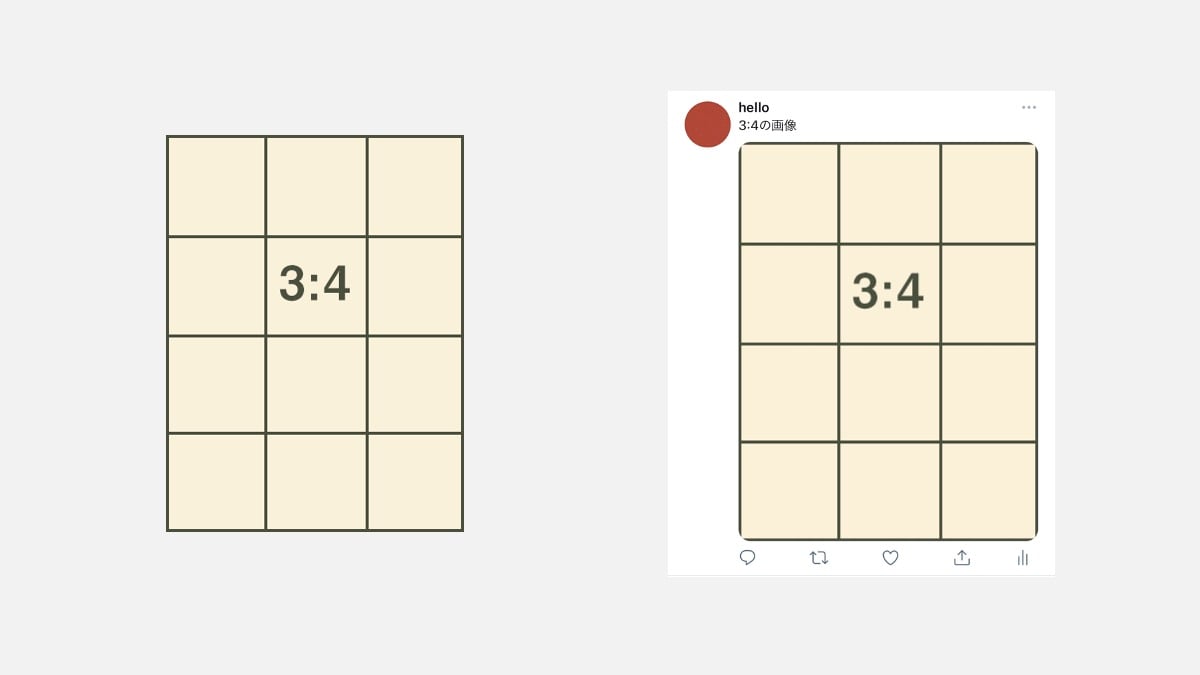
最後に、3:4の画像の場合を見てみましょう。
3:4の画像では上下がきれいに収まり、フル表示されています。タイムラインで画像のすべてを見せたい場合は、3:4の画像を使用すると良いでしょう。

検証の結果、縦長の画像は3:4の場合にフル表示されることがわかりました。縦幅の比率がこれ以下の場合は、どの画像もフル表示されます。逆に縦幅の比率がこれ以上の場合は上下がトリミングされてしまいますので、投稿画像を作成する際には注意が必要です。
Twitterアプリでの縦長画像のトリミング位置
検証の通り、縦長画像は縦の比率が3:4以上の場合、上下をトリミングして表示されます。
では、そのトリミングはどの位置で行われるのでしょうか。
アップデート前は、人の顔やモノ、文字やスタンプによってAIが「視点を当てる可能性が高い部分」を自動判別し、トリミングしていました。これは現在も同じなのでしょうか。さっそく検証を行っていきましょう。
まずは、女性が写った1:2の縦長画像で検証を行いました。
投稿の結果、上下同じ幅の分だけトリミングして表示されました。

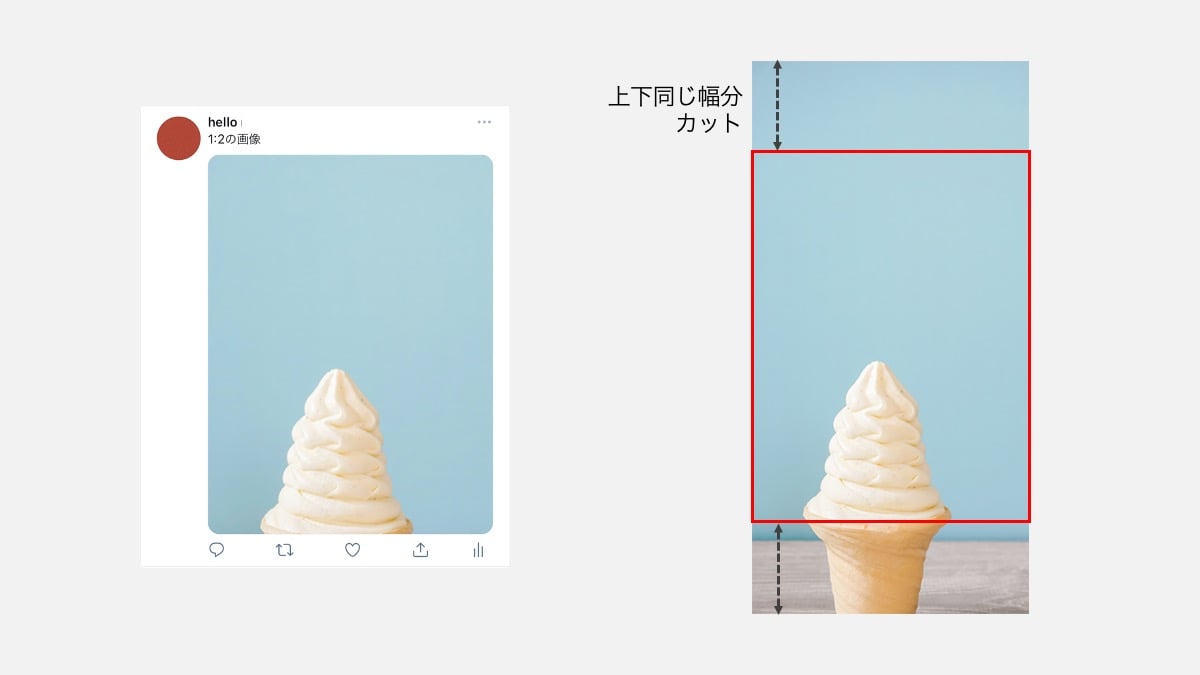
次に、モノ(ソフトクリーム)の画像を投稿してみました。
こちらも同様に、上下まったく同じ幅の分だけカットして表示されています。モノ・人に限らず、画像の中心部分をトリミングして表示する仕組みのようです。

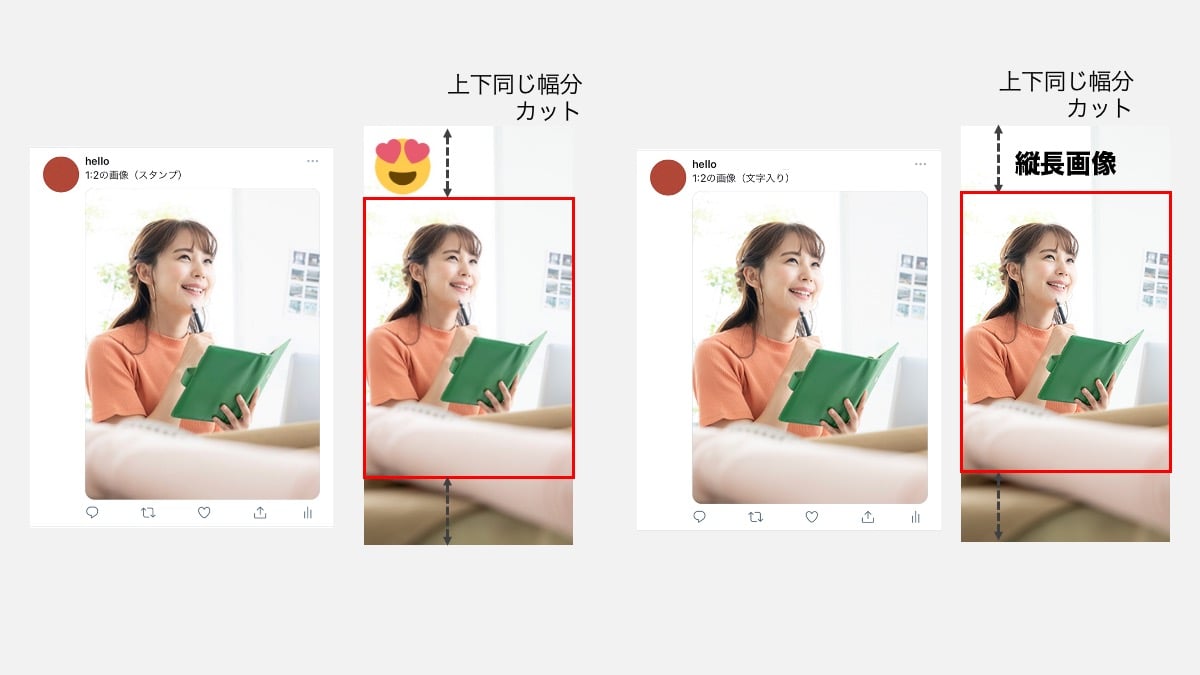
では、スタンプや文字を入れた画像はどうでしょうか。
以前はスタンプや文字が優先されて表示位置が調整されていたので、念のため検証を行ってみました。

検証の結果、スタンプや文字を入れても、上下同じ幅分カットされることがわかりました。iOSとAndroidのTwitterアプリでは、トリミング位置の自動調整は行われなくなったといえます。
Webブラウザでの縦長画像のトリミング位置
Twitterアプリではトリミングの自動調整が行われなくなりましたが、PC版(Webブラウザ版)では、現在もトリミングの自動調整が行われているようです。
実際に、先程の女性の画像の投稿をWebブラウザから見ると、明らかに人の顔にフォーカスしてサムネイルが表示されます。スタンプを入れた場合も同じように人の顔にフォーカスして表示されたため、人>スタンプ の優先順位でフォーカスされているようです。

なお、文字を入れた画像は、文字にフォーカスしてトリミングされていました。つまり、文字>人>スタンプ の順に優先度が高くなっていると考えられます。

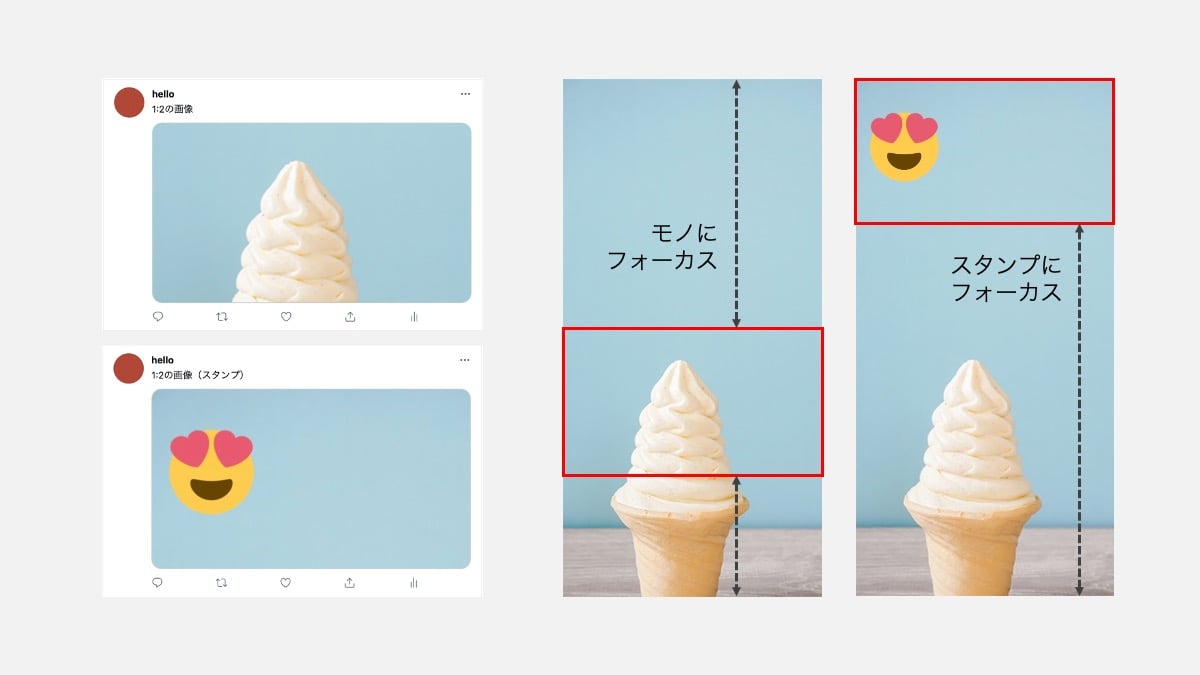
同じように、ソフトクリームの画像もWebブラウザからチェックしてみたところ、画像は下寄り(ソフトクリーム寄り)にトリミングされ、スタンプをいれるとスタンプにフォーカスされていました。

これらのことから、Webブラウザ版のTwitterでは、文字>人>スタンプ>モノ の優先順位でトリミング位置が決まっていると考えられます。
まとめ
今回の検証から、iOSとAndroidのTwitterアプリで最適な縦長画像の比率は3:4であること、また、3:4よりも縦の比率を大きくした場合は上下均等にトリミングされることがわかりました。
ただし、PC版(Webブラウザ版)では、以前と同じく、文字やスタンプ、人やモノにフォーカスしてトリミング位置が自動調整されます。このため、PCでの見え方を気にする場合は、これまでどおり横長の画像を使用することを推奨します。
膨大な情報が流れてくるタイムラインの中でユーザーの目に止まるためには、ファーストビューで見える画像がとても大事になってきます。ユーザーの目に留まり、よりアクションされる投稿を行うため、今回の検証をぜひ参考にしてみてください。
このような細かな画像の調整やコンテンツ作成に時間がかけられないという企業様は、ぜひTwitterの運用代行もご検討ください。株式会社コムニコは累計1,000アカウントの運用支援実績を持つ、SNS専門の代理店です。
>> コムニコのSNS運用支援実績
>> コムニコの提供するサービス
関連おすすめ記事:
>> 企業のTwitter運用を成功させる10のポイント

2011年、株式会社コムニコへ入社。セールス・コンサルタントとして、業種・業界問わず多くの案件を担当。2019年よりマーケティング領域も兼任し、コンサルタントとしての経験を活かした運用担当者目線のマーケティングを行っている。